1、AJAX
1.1、简介
Ajax(Asynchronous JavaScript and XML)是一种用于在不重新加载整个网页的情况下,异步请求服务器数据并更新部分网页内容的Web开发技术。它通过JavaScript和XMLHttpRequest对象实现,允许浏览器异步地向服务器发送请求并处理响应,从而更新部分网页内容。
Ajax技术的优点在于,它可以提高网站的用户体验和性能,因为它能够异步地更新部分页面内容,而无需重新加载整个页面,从而减少了网络传输的数据量和服务器端的负载,缩短了响应时间,提高了网页的交互性和动态性。
1.2、作用
AJAX 作用有以下两方面:
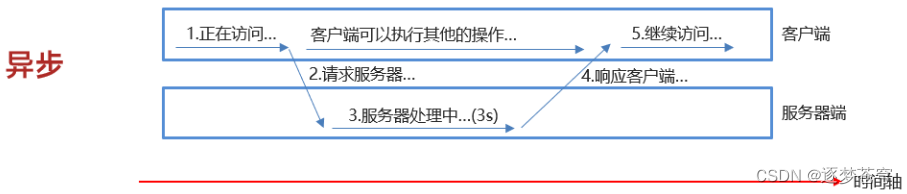
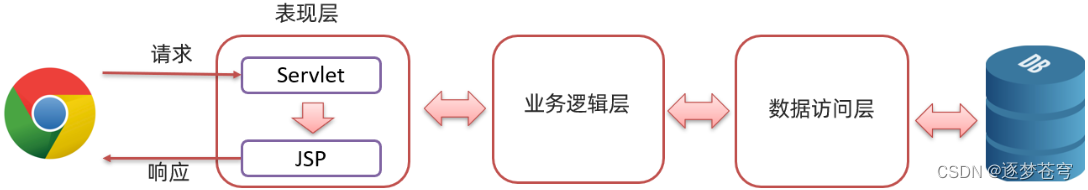
现在就可以使用HTML+AJAX来替代之前的JSP。回顾之前提到过的流程图,使用AJAX前后区别如下:


1.3、同步和异步
同步和异步是指在进行任务时,任务完成的时间与代码执行的时间之间的关系。
同步任务会阻塞代码执行,直到任务完成并返回结果,而异步任务不会阻塞代码执行,而是在后台执行任务,并在任务完成后通知代码执行。
具体来说,同步任务是指在执行任务时,代码会一直等待任务完成并返回结果,然后才能继续执行下一条语句。同步任务的执行顺序是按照代码的顺序执行的,不能中断或者跳过。
异步任务是指在执行任务时,代码会立即继续执行下一条语句,而不会等待任务完成。异步任务会在后台执行,当任务完成后,会通知代码执行回调函数,通过回调函数获取任务结果。异步任务的执行顺序是不确定的,它可以中断、跳过,也可以在其他事件触发时再执行。
异步任务通常用于需要等待耗时操作的任务,例如向服务器发送请求、文件读取、定时器等。同步任务则适用于不需要等待的简单任务,例如变量赋值、计算等。
1.4、代码实现
1.4.1、服务端
1.4.2、客户端
1.4.2.1、完善
1.4.2.2、请求方式
1.4.3、window.XMLHttpRequest
2、axios
2.1、简介
2.2、代码案例
2.2.1、后端部分
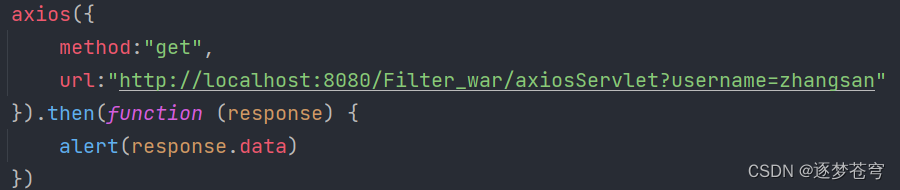
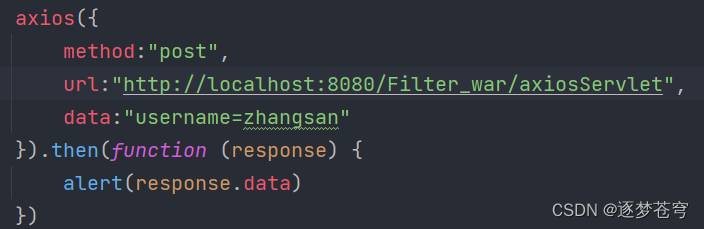
2.2.2、前端部分
2.2.3、axios-0.18.0.js下载
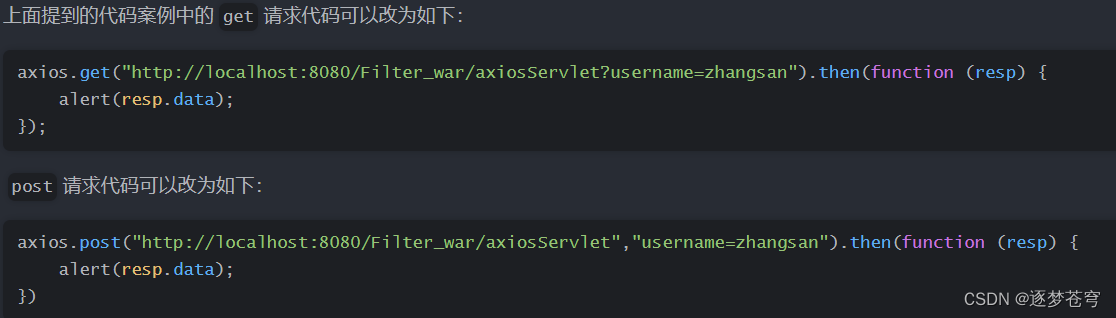
2.3、请求方式别名
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。