1. 什么是 scheme ?
2. scheme 用来做什么?
3. scheme 怎么用 ?
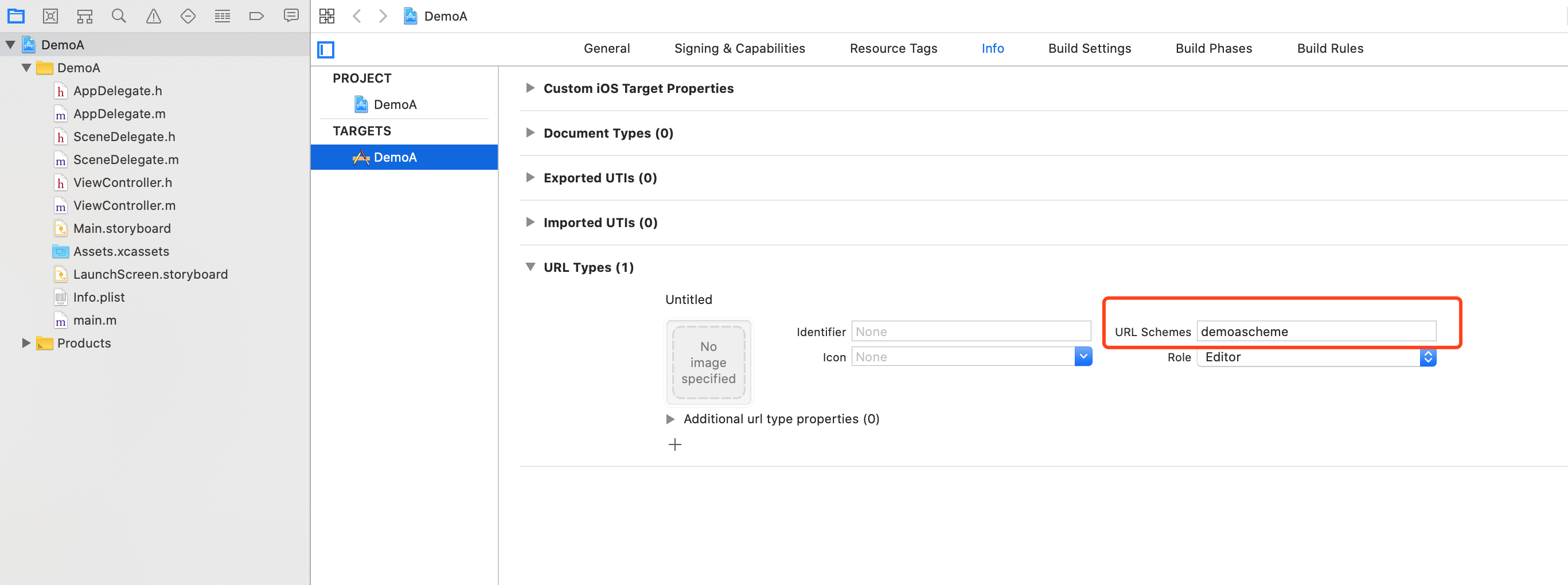
在 TARGETS -> Info -> URL Types 点击添加

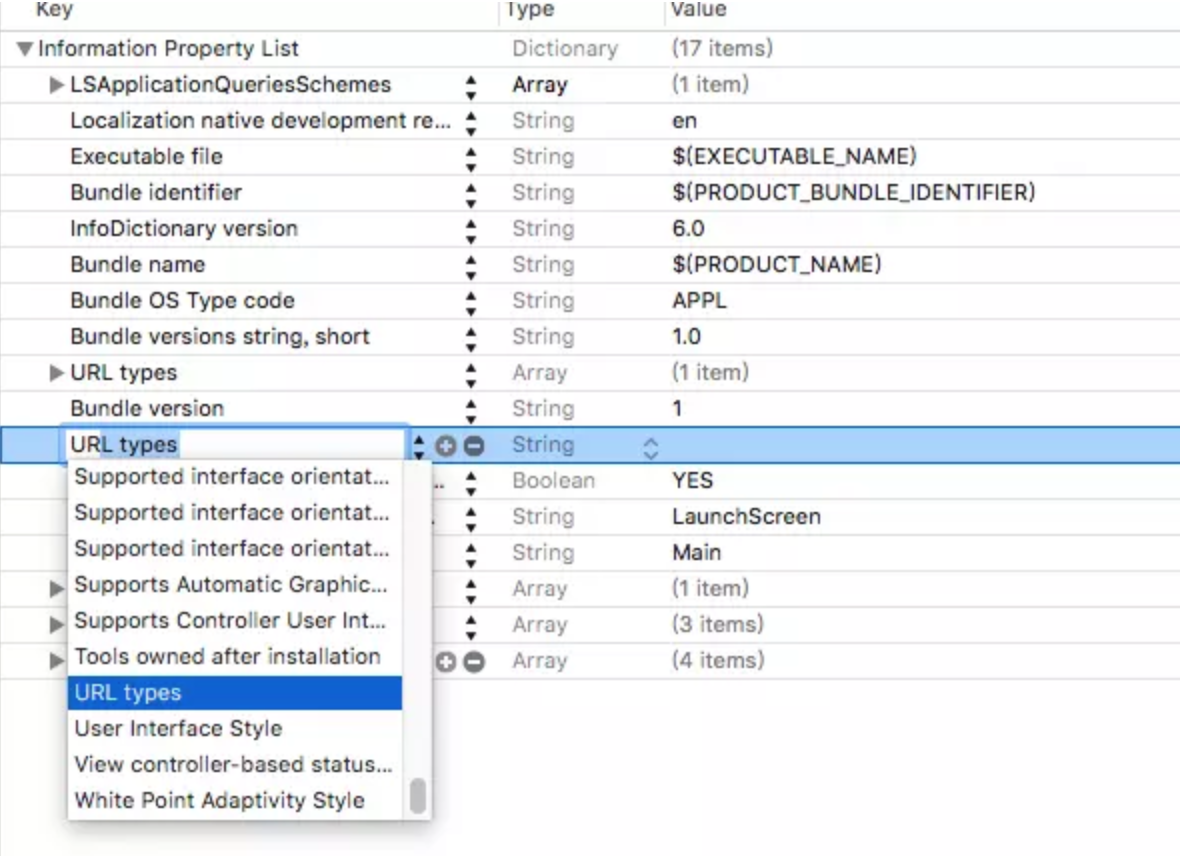
在info.plist中右击,选中,Add Row选项,然后输入URL types,类型为 Array

4. scheme 的实际使用
4.1 应用A跳转到应用B
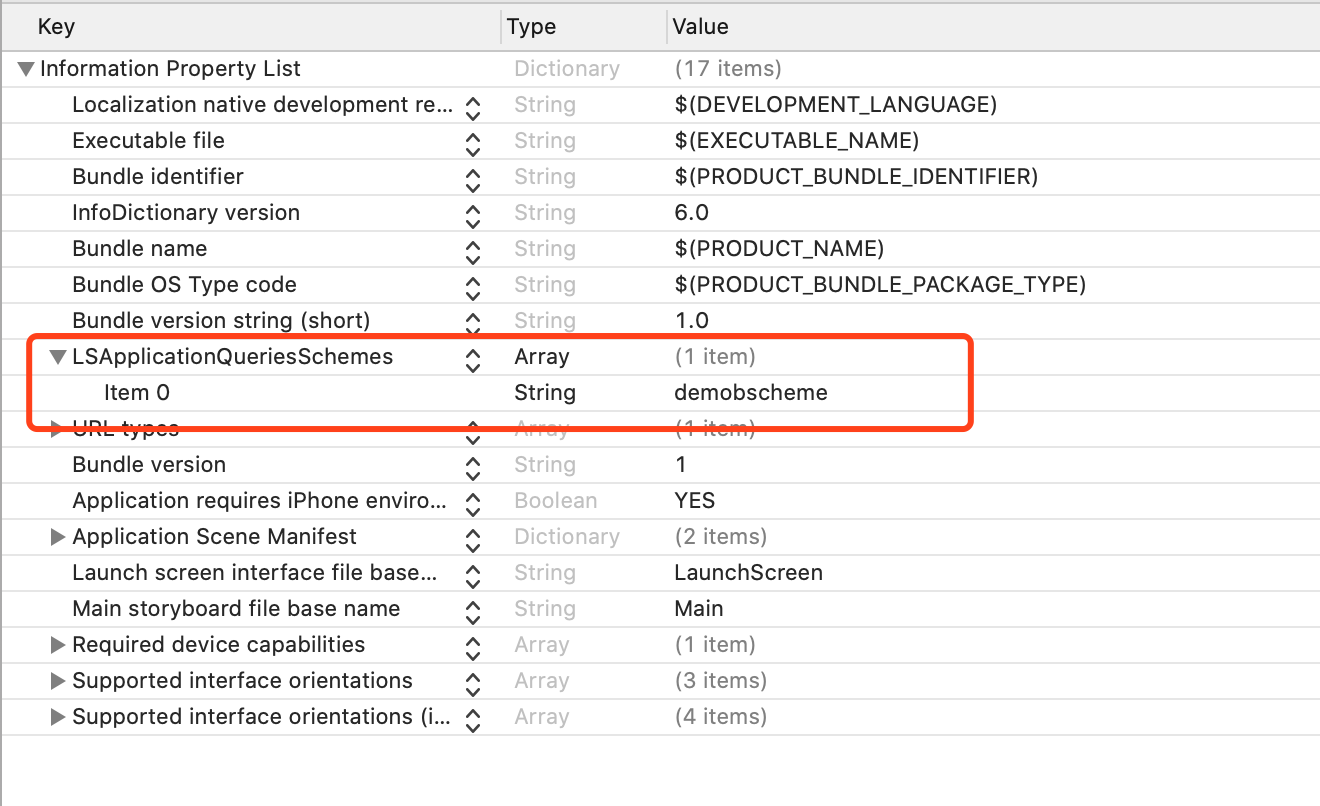
这里创建了两个应用:DemoA 和 DemoB,DemoB 注册了 Scheme 为 demobscheme,下面来实现 DemoA → DemoB 的跳转
在 DemoA 中点击相应的按钮跳转到 DemoB,会发现并不能跳转,因为在iOS9 以后,如果使用 canOpenURL: 方法,该方法所涉及到的 URL Schemes 必须在 Info.plist 中将它们列为白名单,否则不能使用
4.2 跳转到指定页面
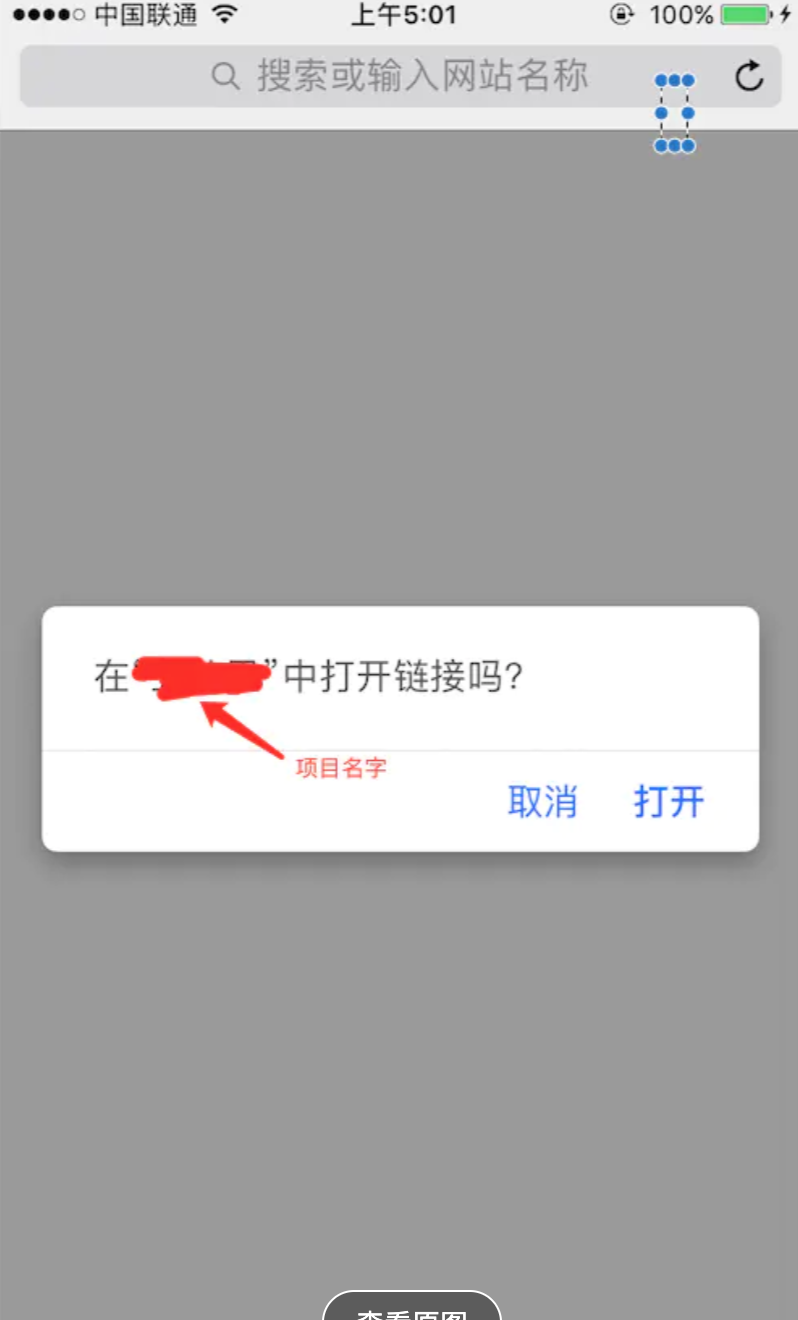
4.3 通过网址打开app
4.4 通过URL传参
5. 相关第三方
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。